Программы для создания и редактирования шрифтов

Знаю, что многие интересовались шрифтами так или иначе. Хочу сделать краткий обзор того, как же работают шрифты, и сделать краткий обзор некоторых программ, для создания и редактирования шрифтов.
Как работают шрифты
Многие задумывались, но было или лень, или были другие причины не разобраться в этом. Я решил сжато и кратко изложить самые основы, где-то упрощая, для лучшего понимания, а если хотите подробнее, то начните с программ по редактированию шрифтов, и вам многое станет понятно самим.
Итак любой шрифт на компьютере, или веб-сайте, или даже в вашем телефоне, это не что иное как набор, так называемых Глифов. Глиф это по сути векторная картинка или иначе сказать изображение каждой буквы для кода символа в определенной кодировке. Для примера я возьму ныне самую популярную UTF-8 Юникод. Для каждого набора символов, например возьмем кириллицу, соответствуют границы таблицы кодировки от 0x0400 до 0x04FF - это естественно в hex, так как его проще читать. Однако, не обязательно забивать себе голову этой информацией. Главное понимать, что каждой группе символов, будь то латиница, кириллица или знаки препинания, или даже спецсимволы, им соответствуют определенные границы по таблице кодировки. Там символ с клавиатуры и превращается в конкретную нарисованную картинку той самой буквы, которую вы напечатали. А картинка, это тот самый глиф, о котором я говорил в начале. Отсюда должно быть понятно, как работают картинки на шрифтах, сейчас популярно использовать на сайтах вместо изображений иконок использовать шрифты с этими самыми иконками. Это сильно оптимизирует вес и соответственно загрузку страницы. А так как сами глифы векторные, то и растянуть их на любой размер без потери качества очень легко.
Характеристики шрифта
Немного пройдемся по характеристике шрифтов. Любой шрифт имеет как мы уже сказали набор глифов, соответствующих определенным кодам в таблице символов. Таким образом, получается, что шрифт может быть только для кириллицы или только для латиницы, или содержать вообще все возможные глифы, включая арабскую вязь. Отсюда есть характеристика языка, для которого подходит шрифт.
В шрифте много различных числовых характеристик связанных с его начертание, количества точек и т.п. Все они нужны, для правильного отображения шрифта для разных размеров.
У каждого глифа есть характеристики связанные с размером и начертанием глифа. К сожалению, здесь не все правильно чертят глифы, и отсюда мы часто наблюдаем такую картину, что выставив размер шрифта например в 12 пикселей, мы видим разный размер на одном шрифте и на другом. Как раз из за нарушения этих характеристик. По большому счету это не проблема, так как мы все равно можем выставить другой размер, чтобы было удобно читать, но вот математические вычисления связанные с размером и расположением шрифта, уже могут страдать по этой причине. Приходится точно их сначала отрендерить, а потом считать сколько места они занимают.

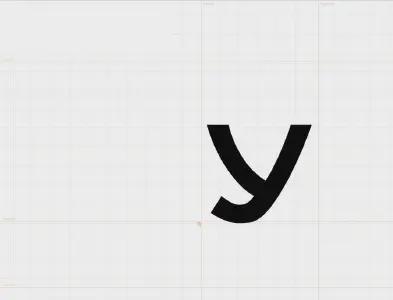
Вот например мы возьмем глиф буквы “У” у шрифта Arkhip.
В редакторе мы видим разметку, которая имеет baseline, ascend, descend, leftside и rightside. По сути это границы, в которых должен располагаться шифт. Базовая линия - это место, от которого должно начинаться ядро шрифта. Для большинства букв, это будет низ, но для таких букв как Ё или У будут нюансы. По хорошему тону, у буквы У, хвостик должен уходить вниз от базовой линии, до линии descend, а буква Ё как раз должна располагаться на базовой линии, а точки должны уходить за границы этого квадрата вверх, за пределы верхней границы базового квадрата. Однако на практике, такой щепетильный подход встречается редко, и в данном случае видно, что буква У начинает свой хвостик как раз с базовой линии.
Чем это плохо? А тем, что в тексте такие буквы как р, или у должны своими хвостами уходить ниже базовой линии, а если это не так, то она выровняется с основным текстом. Иногда это фишка именно дизайна шрифта, чтобы все было четко по одной линии. Такие вот нюансы.
Обзор программ по редактированию и созданию шрифтов
BigFont
Первая программа с которой я начну это BirdFont. В ней есть в общем то все что нужно для создания и редактирования шрифтов. К сожалению я не дизайнер, и не могу сполна оценить удобство, но вроде бы в ней есть все что нужно. Симметричное расположение относительно оси, рисование пером и все необходимые разметки для отрисовки шрифта. Бесплатная, с открытым исходным кодом. Правда скачать сложно, она просит пожертвования, но там можно поставить, что вы хотите внести 0 пожертвований и вас перебросит на страницу, где вы сможете скачать программу под все популярные системы
🖥️ Linux | MacOs | Windows
Glyphr Studio
Это онлайн сервис, позволяющий работать со шрифтами в форматах TTF, OTF и SVG прямо в браузере не устанавливая на свой компьютер. Причем совершенно бесплатно. Минусы есть, к примеру нет автосохранения, и если вы обновите страницу, не сохранив, вы можете потерять всю проделанную работу. Думаю так как это онлайн программа, работать с графическим планшетом будет тоже проблематично. Однако я пользуюсь именно ей. Мне в ней все понятно, я не дизайнер, а если нужно просто что-то поправить в шрифтах совсем немного, или перевести из одного формата в другой, она отлично подходит. Кроме того, если не хотите обременять себя программами для редактирования шрифтов на своем компе, но хотите подробно изучить что в нем есть, и что из чего берется и куда кладется, я очень советую именно эту программу. Для изучения в ней есть все что нужно
🖥️ Онлайн
TruFont
Это программа минимум для редактирования и создания шрифтов. В ней очень минимальный набор функций, она написана на популярном языке Python и может быть собрана под любую систему. Но собирать придется самому из исходного кода. В репозиториях есть инструкции. Ввиду того, что не все умеют собирать из исходников, я ее не рекомендую, а автору посоветовал бы собрать пару пакетов под популярные системы. Тем не менее она имеет право на существование в этом списке, как самая простая и легковесная программа этой категории. Рекомендовать не буду, но хочу чтобы вы о ней знали, вдруг разовьется или вам понадобится какая то работа со шрифтами на сервере, в чем вам очень могут помочь исходные файлы с кодом на Python
🖥️ Linux | MacOs | Windows (условно, нужно собрать самому из исходников)
FontForge
Последняя из нашего списка для этой статьи программа. Наверное она самая широкая по возможностям из всех перечисленных, но надо сказать, что у нее очень не дружелюбный интерфейс. Я поставил ее потыкал, и как то сложно, для меня Гиф студио лучше. Но если вы профессиональный дизайнер и занимаетесь разработкой шрифтов, думаю стоит рассмотреть эту программу. Я не рассматриваю сегодня платные решения, которые могут быть лучше и удобнее, поэтому из бесплатных эту рекомендую как самое широкое охватывающее возможности приложение. О ней кстати был пост на моем телеграм канале.
🖥️ Linux | MacOs | Windows
Заключение
В заключение хочу сказать, что все программы по своему хороши. И самое главное, я не ожидал, что оказывается есть там много не плохих и некоммерческих решений. Хотя конечно, я уверен, что многие коммерческие будут лучше и удобнее. Но мир Open Source развивается, и пусть не шрифты, но некоторые другие вещи уже превзошли возможности коммерческих проектов. Может и шрифты когда-то превзойдут. Главное смотрите за любимыми проектами, и не забывайте о них. А я вам желаю разбираться со всем легко, и зарабатывать на том, что вам нравится. Рисование шрифтов может не самая прибыльная тема, но там где она востребована, оплачивается неплохо. А если вы можете это делать эффективно, и не тратить деньги компании на дорогой софт, то вы просто незаменимы. Всем удачи, и спасибо за прочтение.
Ссылки:
https://unicodemap.org/details/0x0400/index.html - таблица символов юникод
comments powered by Disqus